Fui ao iferno e voltei.
Neste último sábado (14/09/2013) rolou em São Paulo o FrontInSampa.
O FrontInSampa é mais um evento da série de eventos FrontIn* que acontecem no Brasil.
O evento foi sensacional de várias formas, e tentarei explicar neste post o motivo.

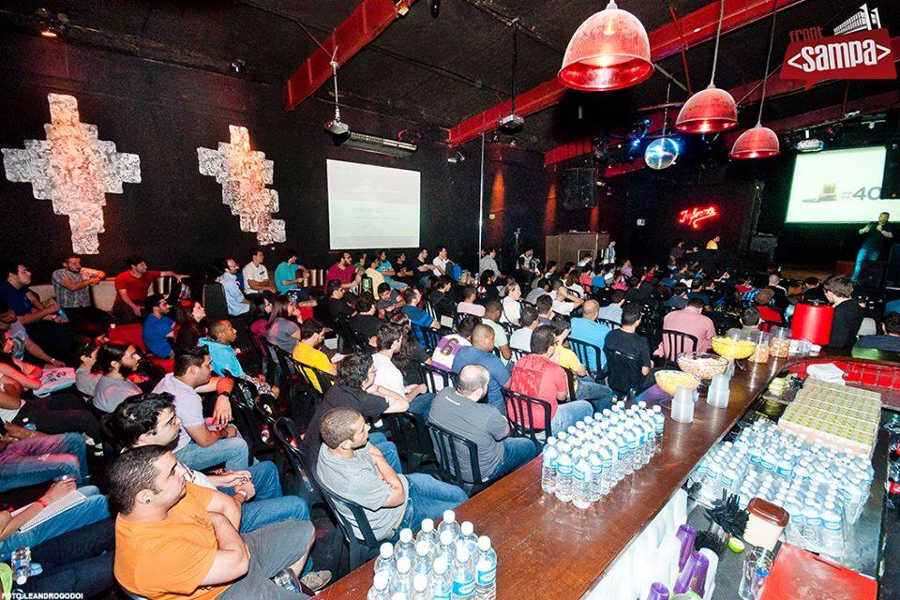
Inferno
Bom, o local escolhido para o evento foi no mínimo ousado e inusitado: Uma boate na rua Augusta em São Paulo, chamada Inferno.
Creio eu, que este deve ter sido o primeiro evento de tecnologia no Brasil a acontecer em um lugar assim.
O Inferno parece ser uma boate bem alternativa, luzes coloridas, paredes pretas, desenhos bizarros nas paredes. Bom, mas com um nome desses, só podia ser algo neste estilo.

Palestras
O conteúdo das palestras me surpreendeu positivamente.
Todos os palestrantes são conhecidos na comunidade, mas o conteúdo apresentado por lá foi realmente de primeira.
[Bernard de Luna]
O amigo Bernard de Luna abriu o evento, e como sempre, deu show.
Antes de ver uma palestra do Bernard eu sempre penso: “Já vi umas 50 palestras dele, não pode me surpreender nessa”.
Mas novamente ele conseguiu se superar, apresentando um conteúdo técnico muito bom, útil, avançado e claro, conduziu a palestra de forma engraçada, como normalmente faz.
O Bernard falou de semântica, contou um pouco de história do HTML, CSS, JavaScript, e ainda falou sobre Web Components.
A palestra do Bernard está disponível aqui: http://www.slideshare.net/bernarddeluna/semntica-uma-jornada-pelos-componentes-web
[Sergio Lopes]
Já tive a oportunidade de ver o Sérgio na JSConf Brasil 2013, e gostei muito da palestra dele por lá.
No FrontInSampa o Sérgio simplesmente arrasou com uma Lightning Talk de uns 30 minutos, mas que merecia durar umas 2 horas pela qualidade.
Arrisco a dizer que a palestra do Sérgio está entre uma das melhores do evento, e entre as melhores palestras que vi em 2013.
A palestra dele foi sobre Design Responsivo, mas esqueçam tudo que voces já ouviram falar sobre isso.
O Sérgio deu um tapa na cara da comunidade de desenvolvimento. Mostrou na prática como as coisas funcionam e como deveriam funcionar.
Mostrou os cases responsivos bem legais como o da Caelum e da Microsoft, e alguns bad-cases de grandes sites do Brasil.
No caso dos bad-cases, ele mostrou que hoje, em 2013, temos mais de 2500 resoluções de tela, e que um site “m.dominio”, não atende nem um pouco a realidade mobile.
Concordo 100% com o Sérgio:
“Não existe mobile! Existe a Web!”
Ele ainda falou sobre a nossa “ilusão de uma Web fixa”, onde há anos atrás, quando a maioria dos usuários utilizavam 1024X768, achamos que os sites deveriam se enquadrar nesta resolução.
A modinha do Responsive Design só serviu para nos acordar, porque “A Web sempre foi flexível e adaptável”.
O Sérgio ainda falou que as variáveis de adaptação são muitas, e nos deixou com uma pulga atrás da orelha no final, questionando:
“Qual é a nossa alucinação atual?”
Demais!
Assim que sair o vídeo da palestra, vou postar aqui no Blog!
Por enquanto, os slides estão aqui: http://www.slideshare.net/caelumdev/alm-do-responsive-design-a-mudana-de-paradigma-do-design-adaptativo-e-os-mltiplos-dispositivos
[Guilherme Serrano]
A palestra do Guilherme foi bem legal, e veio ao encontro do que terei que estudar nos próximos meses.
Ele falou sobre Componetização de CSS com Compass.
Não aderi ainda ao advento dos pré-processadores CSS, mas estou vendo que em um futuro próximo terei que aprender.
O Guilherme resumiu o “CSS Modular” em Grid, Herança, Organização, Manutenção, Facilidade de Customização.
Ele ainda mostrou alguns sites, e explicou o que poderia se tornar um componente nos mesmos.
Depois, ele aprofundou na ferramenta, o Compass.
Para quem quiser, os slides estão aqui: https://docs.google.com/presentation/d/1EJSI1u9pjpVtETLgDkVAr1ewEpMwdbagzRzeylfInNs/edit#slide=id.g103de463b_1213
[Caio Gondim e Almir Filho - Loop Infinito]
Os guris do LoopInfinito, Caio e Almir sempre dão ótimas palestras sobre um futuro não distante, e muitas vezes bem presente.
Desta vez não poderia ser diferente, na palestra: “CSS Layout: o ontem, o hoje e o depois”.
Eles contaram um pouco de história, profetizaram o que teremos daqui pra frente, e falaram muito sobre o que já é possível fazer hoje com as novas features do CSS.
[Maurício Wolf]
A Lightning do conterrâneo Wolf foi bem interessante.
Eu não tive a oportunidade de conferir toda a sua palestra na BrazilJS Conf, e desta vez eu não perdi um minuto.
Ele apresentou um case bem legal, aplicado na Dell, empresa onde trabalha.
O case baseava-se no processo de desenvolvimento FrontEnd e deploy, para testes A/B.
O Wolf mostrou as ferramentaas utilizadas neste processo, inclusive as que ele mesmo criou e disponibilizou open-source.
Legal ver que todo o processo foi baseado em NodeJS.
No Terra também estamos utilizando NodeJS(com Grunt) para todo o workflow FrontEnd, e isso me faz ver que estamos indo na mesma direção.
Os slides da palestra estão aqui: bitbonsai.com/frontinsampa2013
[Camilo Coutinho]
A última palestra da manhã foi do Coutinho.
Não prestei muita atenção na palestra por ser um conteúdo que não me agrada, mas pelo que acompanhei no Twitter, a galera curtiu a palestra dele.
O Coutinho abordou Motivação e Mercado.
[Felipe Moura]
Na volta do almoço, quem abriu os trabalhos foi o Felipe.
A palestra “Isto tudo é muito legal, mas e aí, onde uso?” foi muito boa, como de costume.
O Felipe apresentou diversar tecnologias atuais, mas de uma forma bem prática, mostrando onde aplica-las no nosso dia-a-dia.
Além disso, vários demos legais, criados pelo próprio, fizeram a galera ver que HTML5, CSS3, WebGL, etc, são tecnologias do presente, e que podem ser usadas de forma criativa em nossas aplicações.
O Felipe ainda apresentou o PowerPolygon, projeto idealizado por ele.
O PowerPolygon é uma plataforma para criação de slides em HTML5, que conta com inúmeras ferramentas muito úteis para palestrantes.
Além de usuário do PowerPolygon, eu também contribuo com o projeto.
Os slides estão disponíveis aqui: http://felipenmoura.org/talks/pra-que-serve/.
[Shiota]
Mais uma Lightning mind-blowing. Desta vez, a do Shiota.
O título já dava spoiler que de que a talk seria demais: “Escrevendo músicas da era 8-bits com JavaScript e Web Audio API”.
O Shiota criou o projeto RetroJS, uma API que usa WebAudio para tocar sons nostálgicos diretamente no Browser.
Além de explicar com extrema clareza o funcionamento da API, o Shiota ainda deu uma aula de música, explicando como foi que ele desenvolveu o projeto.
Basicamente, o que o Shiota fez, foi criar um formato JSON para descrever partituras. WoW!
Nada tem de básico nisso! Mas foi isso que ele fez, e por isso, em menos de meia hora ele foi aplaudido no mínimo umas 5 vezes.
No final, com todos boquiabertos, para fechar com chave de ouro, ele tocou a trila sonora de abertura inteira do Super Mário.
Não acretita?
Da uma olhada então: http://eshiota.com/experiments/retrojs/
A palestra está disponível aqui: http://www.slideshare.net/eshiota/retrojs-escrevendo-msicas-da-era-8bits-com-javascript-e-web-audio-api
[Reinaldo]
O Reinaldo dispensa apresentação né?
A palestra dele, “Nobody leaves this place without coding an accessible projetc” foi demais.
O Reinaldo deu uma aula de acessebilidade.
Mostrou exemplos que fazem a gente pensar e repensar nossas aplicações.
Outra coisa muito legal, foram as estatísticas que ele apresentou, como por exemplo:
“- 24% das pessoas no Brasil, possuem algum tipo de deficiência.”
“- Estes 24% totalizam 45.623.910 pessoas!.” WoW!
Só estas informações já fariam os desenvolvedores e empresas priorizarem acessbilidade, e levarem mais a sério. Mas ele não parou por ai:
“- No mundo, aproximadamente 650 milhões de pessoas possuem algum tipo de deficiência.”
Bom, além de muita informação, o Reinaldo ainda mostrou como as vezes uma simples mudança no código, pode tornar nossos sites e aplicações acessíveis para todos.
Rolaram ainda vários exemplos, e especificações da W3C, que já estão disponíveis para uso hoje em dia.
Excelente palestra! Mesmo!
Esta é daquelas palestras que tu sai e quer contar para todo mundo. Não vejo a hora de sair o vídeo, para poder compartilhar com voces esta experiência.
Por enquanto, fiquem com os slides: http://www.slideshare.net/reinaldoferraz/front-insampa-v2
[Lea Verou]
Bom, mais uma que dispensa apresentação.
A Lea falou sobre Border-Radius.
Fiquei bastante curioso, pois uma palestra inteira apenas sobre Border-Radius me pareceu um pouco estranha.
Mas, a Lea, é a Lea né.
A palestra foi demais, várias técnicas incríveis, didática sensacional, e uma simpatia que me surpreendeu.
Mesmo com alguns problemas no projetor, ela se saiu muito bem, e provou ser merecedora de todo o sucesso que ela tem na comunidade.
Legal ver que algumas coisas que ela apresentou, o Felipe já tinha abordado em um ótimo artigo no Blog dele. Isso mostra que os brasileiros estão sempre ligados, e muitas vezes no mesmo nível do que os gringos.
Enfim, a Lea conquistou a galera com o carisma, e com uma palestra realmente interessante.
Open Bar
No final do evento, já que estávamos em uma boate, nada mais justo que uma festa, e open bar.
Quem ficou por lá, pode tomar bastante cerveja, e fazer um networking massa com a comunidade FrontEnd do Brasil.

Organização
A organização do evento está de parabéns (Elvis, Deivid e Suissa).
A ideia de fazer o evento em um local como o Inferno, foi demais.
Tudo funcionou muito bem, desde a o checkin, que contou com a ajuda do pessoal da Eventick, até a festa no final do dia.
Nem o problema com o projetor na hora da palestra da Lea fez com o que o evento saísse prejudicado. Todos participantes levaram na boa, e a própria Lea conduziu o momento com tranquilidade.
Deixo aqui registrado o meu agradecimento especial ao Elvis que me tratou como palestrante, mesmo eu sendo apenas um mero participante.
Conclusão
É isso pessoal. Quem não foi, perdeu um baita evento. O FrontInSampa foi um sucesso!
Em breve as palestras devem estar disponíveis, então, fiquem ligados.
Pra finalizar, a prova de que eu estive no Inferno!

 Twitter
Twitter
 BrazilJS
BrazilJS
 Capitalistas de Merda
Capitalistas de Merda